react-leaflet|leaflet side by react : Clark Learn how to use React Leaflet, a lightweight, open source mapping library that utilizes OpenStreetMap, to render maps inside a React app. See how to add markers, popups, custom icons, and .
webFazer login em Nestlé Com Você. Para ter acesso a todo o conteúdo exclusivo dos sites da Nestlé.
0 · react leaflet tutorial
1 · react leaflet tilelayer
2 · react leaflet search location
3 · react leaflet on click
4 · react leaflet mapcontainer
5 · react leaflet examples
6 · leaflet side by react
7 · how to use leaflet in react
20 de mai. de 2022 · Por decisão da Justiça, a guarda da filha de Elize com Marcos Matsunaga foi passada aos avós paternos da garota, que proíbem o contato da criança com a mãe desde 2012. Na época do crime, a .
react-leaflet*******React Leaflet is a library that provides React components for creating and customizing Leaflet maps. Learn how to use React Leaflet with live editor, examples and .React components for Leaflet maps. Latest version: 4.2.1, last published: a year ago. Start using react-leaflet in your project by running `npm i react-leaflet`. There are 610 other .
Learn how to use React Leaflet, a lightweight, open source mapping library that utilizes OpenStreetMap, to render maps inside a React app. See how to add markers, popups, custom icons, and . Learn how to create interactive maps with React and React-Leaflet, a popular library for web mapping. Follow the steps, see the code examples, and get tips . Learn how to use Leaflet.js, a powerful open-source JavaScript library, and React, a popular JavaScript library for building user interfaces, to create interactive .react-leaflet Learn how to use React Leaflet, a lightweight, open source mapping library that utilizes OpenStreetMap, to render maps inside a React app. See how to add markers, popups, custom icons, and .Learn how React Leaflet provides bindings between React and Leaflet, and how to use its components and hooks. Note that this version is no longer maintained and may have .
Before using React Leaflet, you must setup your project following Leaflet's Quick Start Guide.React components for Leaflet maps. Latest version: 4.2.1, last published: 8 months ago. Start using react-leaflet in your project by running `npm i react-leaflet`. While React-Leaflet is undoubtedly a fantastic tool for creating interactive maps, it does come with a few quirky limitations. Leaflet makes direct calls to the DOM when it is loaded, .
Most of React Leaflet's APIs are React components abstracting the logic of creating and interacting with Leaflet elements. The different hooks and factories exposed by the core APIs implement various pieces of logic that need to be combined to create components, and in some cases the same series of functions are used to create different .A custom control displaying a miniature map using React
React components for Leaflet maps. Latest version: 4.2.1, last published: a year ago. Start using react-leaflet in your project by running `npm i react-leaflet`. There are 615 other projects in the npm registry using react-leaflet.
Then let’s install react-leaflet, and Leaflet by running the following command in our terminal: npm install react-leaflet leaflet App.js. Let’s create a folder /components inside src. Inside components, let’s create a file named Map.js. This is where our Map will live. Now let’s edit App.js by removing unnecessary code and importing .
Props. Child components in React Leaflet use their props as options when creating the corresponding Leaflet instance, as described in Leaflet's documentation. By default these props should be treated as immutable, only the props explicitely documented as mutable in this page will affect the Leaflet element when changed.
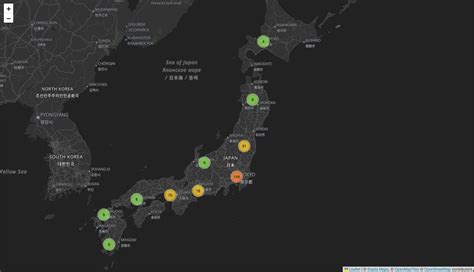
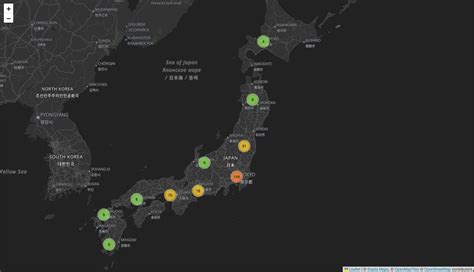
6. Using React-Leaflet Plugins: Enhance your maps with the vast array of React-Leaflet plugins available. Discover and integrate the ones that suit your project's needs. As a personal recommendation, I give you this package that is great for managing large data in your map: react-leaflet-cluster. For more details, check out the official .Live Editor. const position = [51.505,-0.09] render (< MapContainer center = {position} zoom = {13} scrollWheelZoom = {false} > < TileLayer attribution = ' © react-leaflet leaflet side by react Installation ⚙️. First of all, let's create and install dependencies for this project. Let's create our project with create-react-app. npx create-react-app react-leaflet-example --template typescript. Install leaflet and react-leaflet. npm i -S leaflet react-leaflet. Install types (Optional if you are not using typescript): React Leaflet is a React library that takes the map building and bundles it into intuitive components that represents those parts of the map. Consider the above, where we talked about your basemap and layers to along with it, you might see it looking something along the lines of: Pseudo map component code. While you would probably .

To sum up, React-Leaflet is a powerful tool for creating interactive maps in React projects. This guide covered the basic setup, MapContainer component, and a custom MapController component, as .

In this React Leaflet tutorial, you will learn how to create custom interactive maps in your React applications. By using the power of React and Leaflet.js, . React components for Leaflet maps. Latest version: 4.2.1, last published: a year ago. Start using react-leaflet in your project by running `npm i react-leaflet`. There are 603 other projects in the npm registry using react-leaflet.react-component. react. leaflet. map. React components for Leaflet maps. Latest version: 4.2.1, last published: 8 months ago. Start using react-leaflet in your project by running `npm i react-leaflet`. There are 555 other projects in the npm registry using react-leaflet. To sum up, React-Leaflet is a powerful tool for creating interactive maps in React projects. This guide covered the basic setup, MapContainer component, and a custom MapController component, as . In this React Leaflet tutorial, you will learn how to create custom interactive maps in your React applications. By using the power of React and Leaflet.js, . React components for Leaflet maps. Latest version: 4.2.1, last published: a year ago. Start using react-leaflet in your project by running `npm i react-leaflet`. There are 603 other projects in the npm registry using react-leaflet.
react-component. react. leaflet. map. React components for Leaflet maps. Latest version: 4.2.1, last published: 8 months ago. Start using react-leaflet in your project by running `npm i react-leaflet`. There are 555 other projects in the npm registry using react-leaflet.
Unlock the art of interactive mapping! Dive into our step-by-step guide, mastering Leaflet.js & React. Craft dynamic maps effortlessly.2024: Nextjs 14 + react-leaflet 4. Find the detailed explanations with examples below or see the solution in action with a live example: codesandbox. Explanation. After the explanations two examples will follow, one for a client and one for a server component. window is not defined.
SVG Overlay. Docs. Getting Started; Examples To install React Leaflet, you first need to create a React app. You can do this using the Create React App command, which is a tool that sets up a new React project with a sensible default configuration. You can create a new React app by running the following command in your terminal: 1 npx create-react-app my-app. 2.
Making React-Leaflet work with NextJS. Published on June 23, 2023 on DEV.to by Nicolas Torres. I've ran into some issues implementing React Leaflet with NextJS for our admin panel at PlaceKit. So let's gather my findings into a single article, hoping it'll save you some time. Because NextJS has an SSR (server-side rendering) . 6. To Conclude. Now obviously this is a very basic example — but you can easy it is to get mapping with Leaflet and React.js. Leaflet is an incredible mapping library made even better by the .React components for Leaflet maps. Latest version: 4.2.1, last published: 9 months ago. Start using react-leaflet in your project by running `npm i react-leaflet`. There are 562 other projects in the npm registry using react-leaflet.React Context used by React Leaflet, implementing the LeafletContextInterface. LeafletProvider .
WEBUpcoming Crime TV shows. Onde assistir Mentes Criminosas? Descubra onde as temporadas online entre Netflix, NetMovies, iTunes, etc.
react-leaflet|leaflet side by react